Verkkosivuston valmistelussa tärkeä vaihe on suunnittelun asettelu, ja on mahdotonta suorittaa asettelua tietämättä tekniikkaa, jolla kuva leikataan oikein sirpaleiksi. Tätä varten on parasta käyttää grafiikkaeditoria Adobe Photoshop, jonka avulla voit leikata kuvan tarkimmin osiin, ja myöhemmin taulukon avulla voit yhdistää kaikki kuvan fragmentit yhdeksi kokonaisuudeksi.

Ohjeet
Vaihe 1
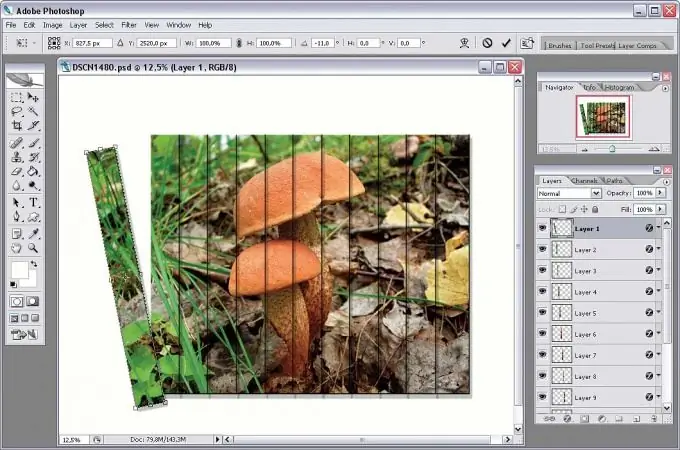
Avaa kuva Adobe Photoshopissa miettimällä etukäteen, mistä osista sivusto koostuu, mikä tarkoittaa, mihin osiin alkuperäinen jako on jaettava. Aloita luomalla ohjeviivat kuvion viipaloimiseksi. Kun olet merkinnyt kaikki ohjausviivat, valitse Slice-vaihtoehto työkaluriviltä tai soita sille painamalla K.
Vaihe 2
Jäljitä suuntaviivojen mukainen alue niin, että näkyviin tulee sininen ruutu, jossa näet fragmentin numeron. Tämän ruudun avulla voit hahmotella kaikki ohjeviivojen valitsemat osat ja napsauta sitten Viipaleiden valinta -työkalua kutakin osiota, jos haluat muuttaa sen kokoa.
Vaihe 3
Tämän työkalun käytön jälkeen reunuksen väri muuttuu sinisestä keltaiseksi, ja voit siirtää kunkin fragmentin reunoja hiiren osoittimella sivuilla ja kulmissa. Voit nopeasti vaihtaa Slice- ja Slice Select -tilojen välillä pitämällä Ctrl-näppäintä painettuna.
Vaihe 4
Muuta valittujen alueiden kokoa siten, että ne eivät leikkaa toisiaan, eivätkä samalla luo aukkoja rajojen välille. Kun olet valinnut kaikki sirkut ja leikannut piirustuksen tarvittavaan määrään alueita, tallenna ne.
Vaihe 5
Alueilla, joilla useat fragmentit muodostavat yhtenäisen taustan, voit korvata ne yhdellä yksivärisellä fragmentilla sekä varustaa ne läpinäkyvällä gif-muodossa.
Vaihe 6
GIF-muodon käyttäminen verkkosivustosi asettamisessa antaa sinulle selvän edun - se pienentää sivuston sivukokoa ja antaa sinun sijoittaa joitain esineitä taustan päälle piilottamatta sitä.






